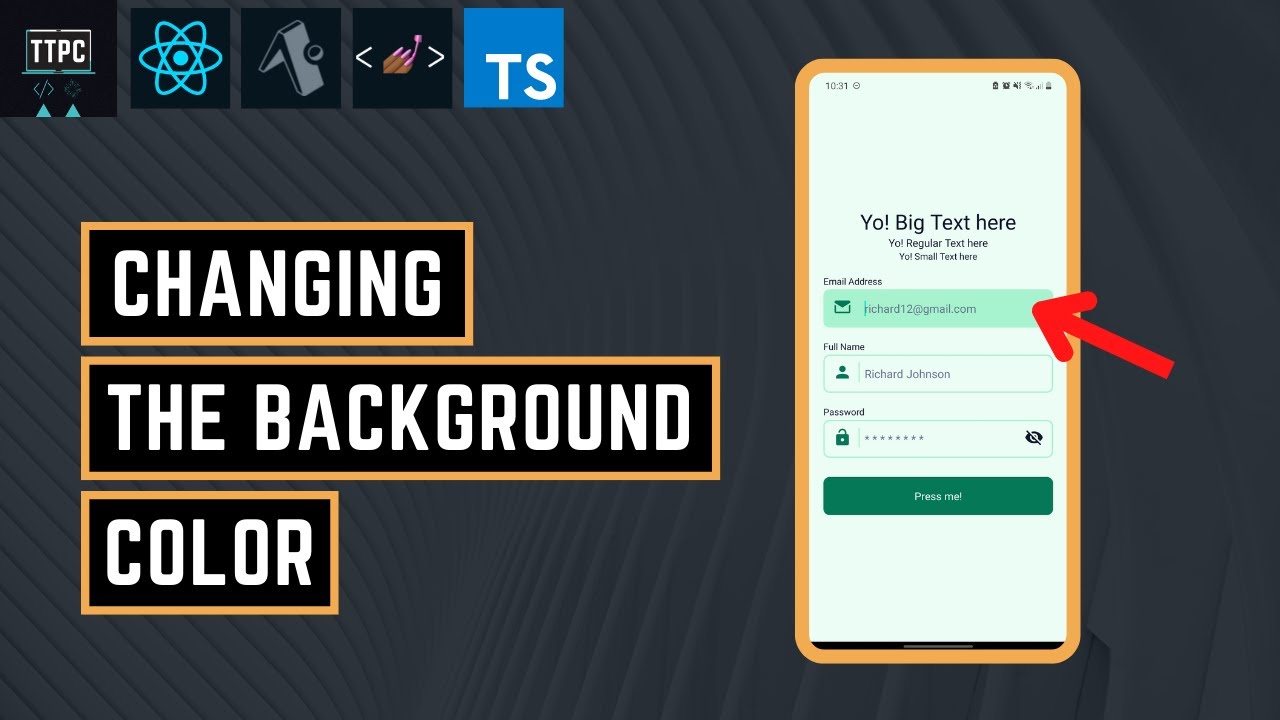
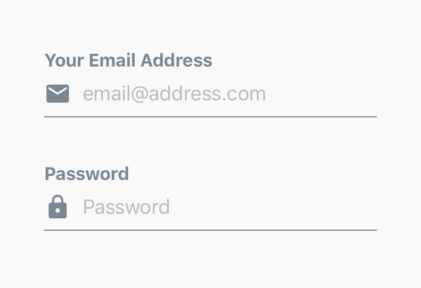
Reusable react-hook-form input controller component using TypeScript and NativeBase - Vladimir Strilets | Web Developer - Medium
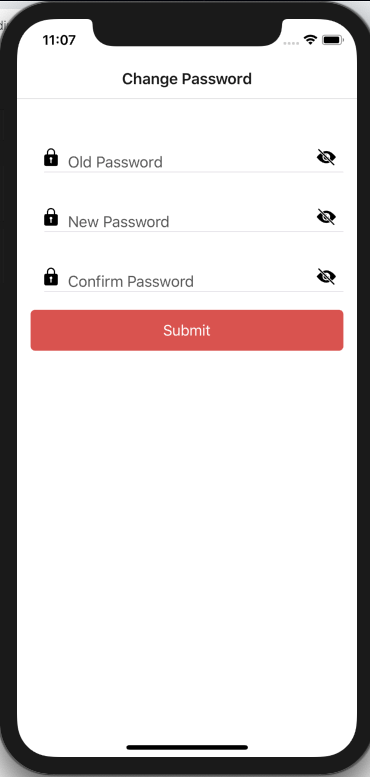
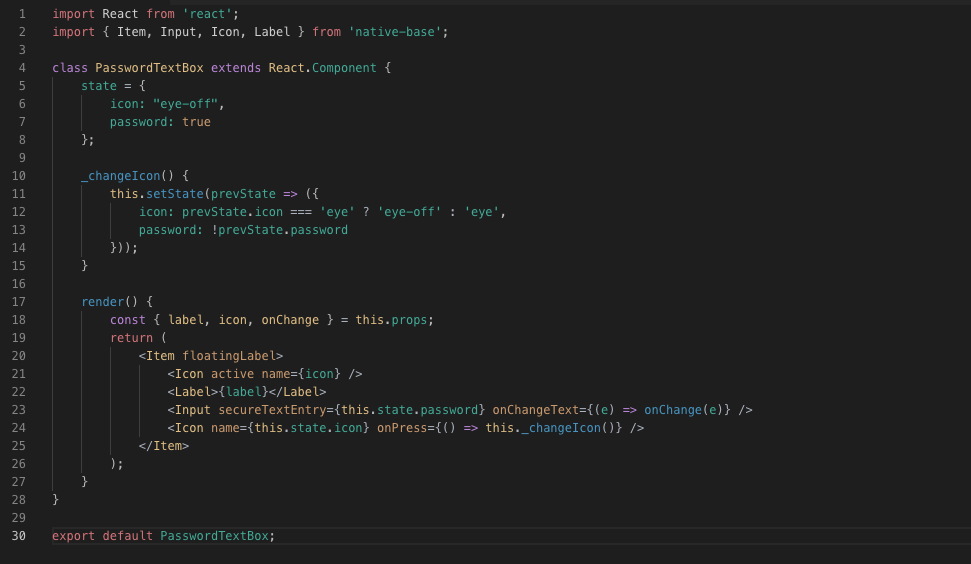
GitHub - vishaljadav24/react-native-hide-show-password-input: React-Native Hide Show Password InputText Component

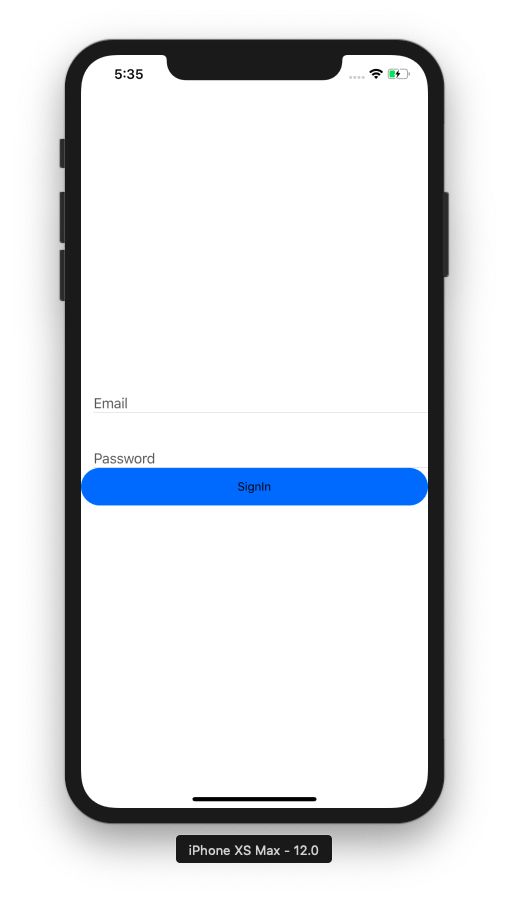
Add native base text component to Label component, to be able to create custom styles · Issue #1420 · GeekyAnts/NativeBase · GitHub