
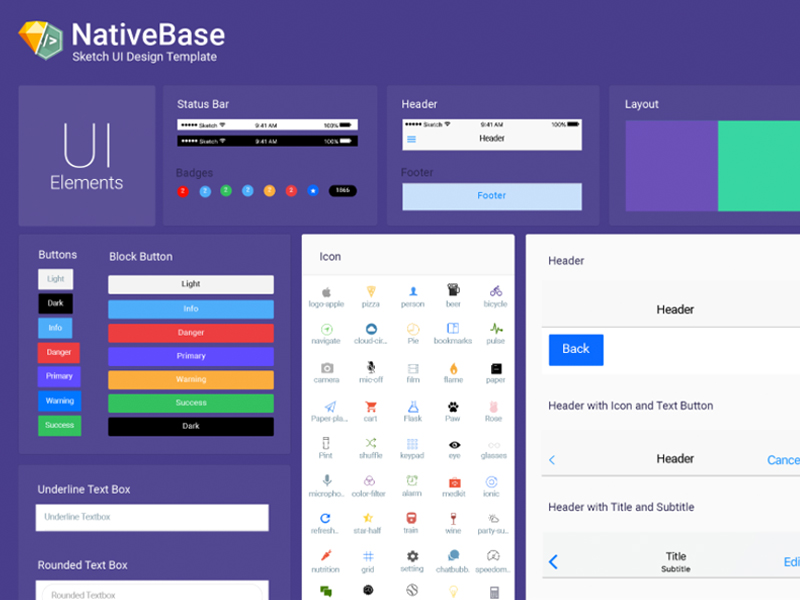
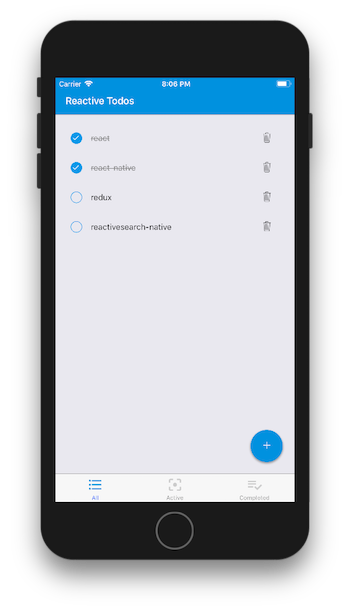
React Native — How to create a Multi-Select list with highlight options based on Nativebase | by Thomas Swolfs | JavaScript in Plain English

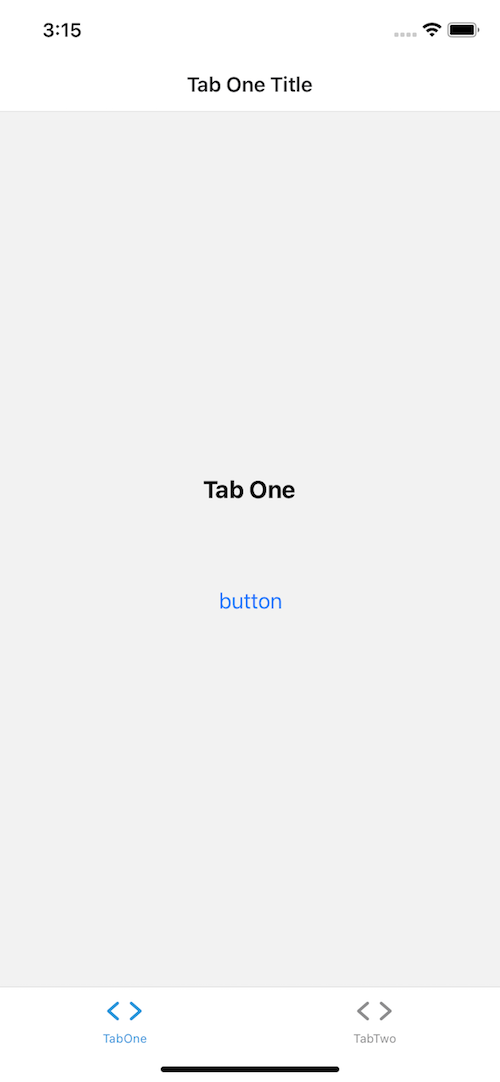
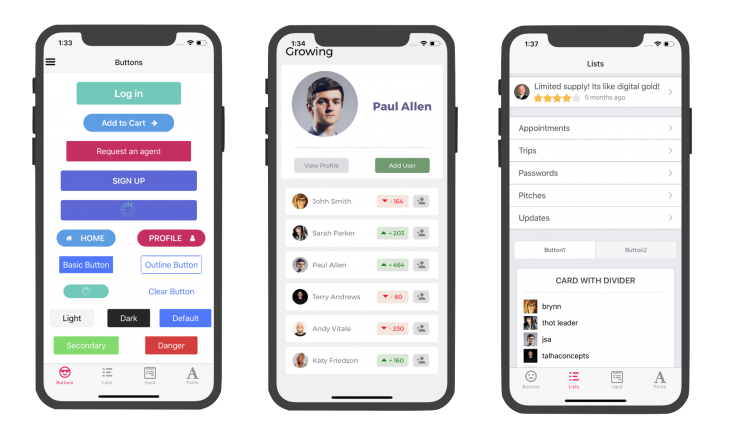
button - How to change the tabs in react native application using native base components - Stack Overflow